Czym jest design system?
W uproszczeniu, jest to zbiór zasad, wytycznych oraz przykładów pozwalający na wytwarzanie oprogramowania o zunifikowanych interfejsach. Często jednak design system to nie tylko wygląd i układ stylistyczny, ale także cała komunikacja i wizja, którą chcą one kreować w oczach odbiorców.
Dlaczego warto tworzyć design system?
Rzetelnie przygotowany design system pozwala na jasną i spójną komunikację w obszarze projektowania, dewelopmentu i zarządzania projektami oraz właściwie prezentuje nasze produkty na “zewnątrz” organizacji. Ponadto pozwala obniżać koszty i przyspieszać prace nad kolejnymi produktami, dostarczając jasnych wytycznych projektowych i gotowych komponentów.
Ile trwa tworzenie design systemu?
To zależy od wielkości projektu. Przy “małych” projektach dobrym wyborem jest przygotowanie style guide’u, który nie jest tak czasochłonny, a stanowi doskonałą bazę do stworzenia design systemu w przyszłości, w miarę rozwoju projektu.
Zaprojektowanie kompletnego design systemu może trwać nawet kilka miesięcy, dlatego warto rozpoczynać prace nad nim jednocześnie z pracą nad makietami UX oraz UI designem – zarówno w sytuacji nowo powstającego produktu, jak i przechodzącego redesign.
Co dostarczamy?
Każdy design system jest unikalnym tworem i odpowiada potrzebom konkretnego projektu. Z elementów wspólnych wszystkim systemom tworzymy:
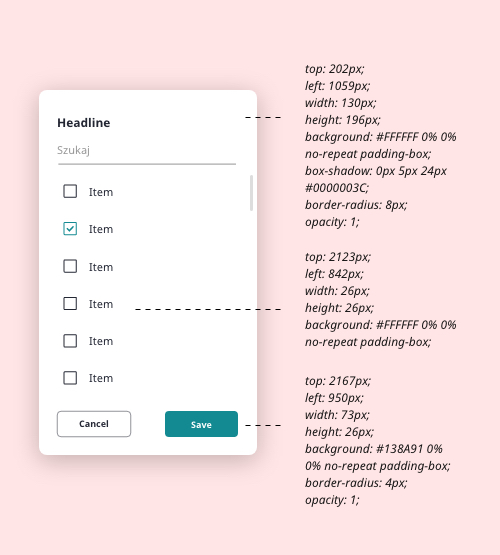
- style guide (opis elementów podstawowych) – przewodnik zawierający informacje o m.in. gridzie, kolorach, fontach, ikonach etc., czyli o wszystkich “atomach” naszego projektu, które stanowią podstawę komunikacji wizualnej;
- features library – bibliotekę komponentów takich jak buttony, inputy, modale, tabele, selecty, elementy nawigacji, ostylowanych zgodnie ze style guide i zawierających szereg informacji towarzyszących (np. różne stany, animacje, wersje responsywne, przykłady walidacji). Składniki te są bazą do tworzenia interfejsu użytkownika oraz przestrzeni interakcji takich jak np. formularze.